User Interface Elements
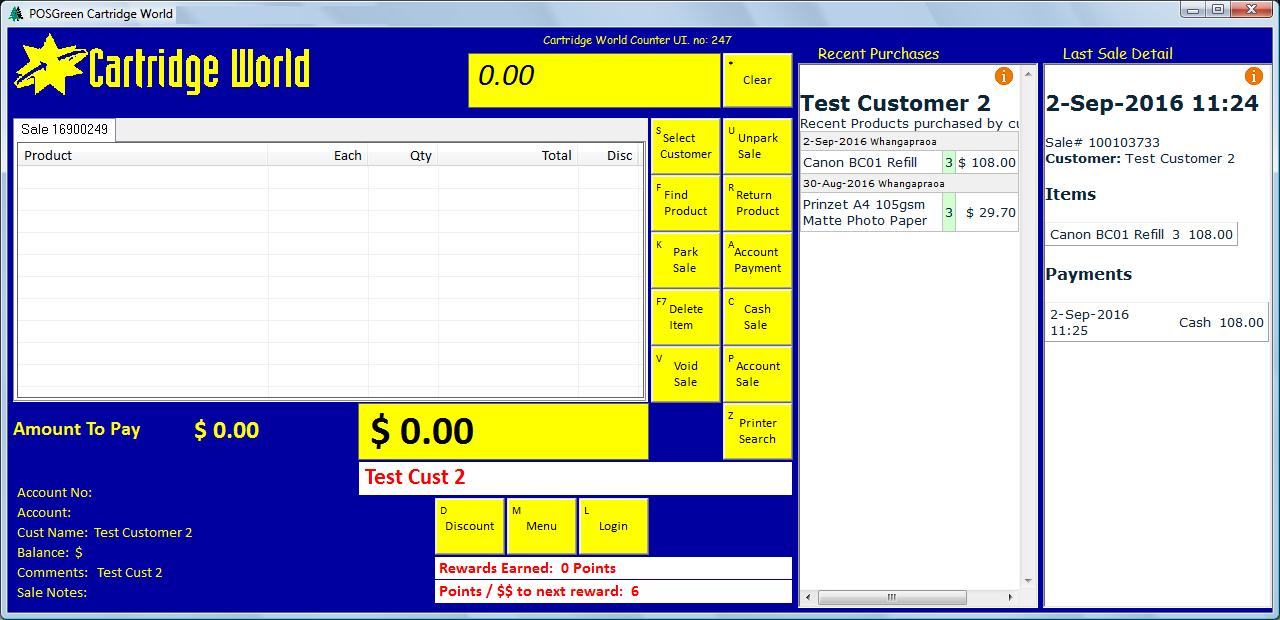
User Interface files define how the selling screens should appear and operate. There are two main types of screens UI files which provide the basis for the main structure and menu system and XML screens which are designed for popup style windows to capture specific information. Most of the controls below can be used on either screen type, although some are only available on one screen type.
Examples of different User Interfaces and what you can do is in the User Interface Gallery

Commonly Used Elements
More Elements
buttongen
capture
event
fileedit
grid
group
iconbar
list
movie
picture
salerail
sff
shape
tree
UI Files Structure
button define at(415,470,485,527) keys(+Dd) legend(label(D) at(5,5) font(arial,14)) label(Discount) multiline brgb(255,255,0) font(arial,14,bold) execute setting(POSLane) = 1 discount(select) execute setting(POSLane) <> 1 message(99,2,Please use Lane 1 for discounts) end
