 Library
Library
Barcode Scanners Customer Displays Public Product List Scales
Email Accounts Websites
Pre Install Planning Creating a Franchise
Creating Labels using Print Simple
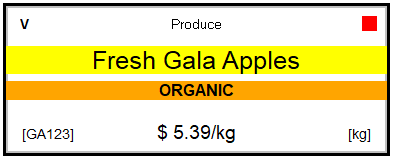
Example One
This example shows a complete and semi complex label. If this was used in a live environment the words such as "Fresh Gala Apples" would be symbols (eg %description%) rather than fixed text. See example two for an extension to this example

>size 76,29.3 >cropmarks >queue >top 2.8 >align left 2.8 >fontsize 3.5mm >bold V >no bold >top 2.8 >align center Produce >top 15.2 bottom 21 >background orange fontsize 4.25mm bold ORGANIC >no bold >background transparent fontsize 6.7mm >top 8.75mm >if (1) >background yellow Fresh Gala Apples >background transparent fontsize 6.7mm >top 23 >fontsize 5mm >align center $ 5.39/kg >fontsize 3.7mm >top 24 >align left 3.25 [GA123] >top 24 >align right 3.25 [kg] >color red >square at 71,2 width 3
FAQ
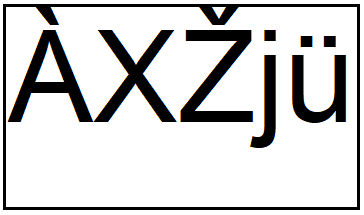
Why doesn't my text go right to the very top of the label?
Font size is measured on the main part of the letter, but letters can have descenders (as in 'j' going below the line) and also macrons and umlauts above the letter. So the letter is being printed at the very top, but for english letters there is space reserved above the letter for these extra marks. Normally this isn't noticed, unless you are trying to print large text right to the edge of a label.
List of Directives
<String
Instructs the printing engine to explicitly parse the "string" through symbol substitution and insert product specific values. The "<" is removed. Lines that start with > or < undergo symbol replacement, all other lines do not. Note, this directive uses '<' while all other directives use '>'
| Directive | Example effect |
| <%description% | Quinoa |
| <Product: %description% | Product: Quinoa |
| >if (%u_brandname% = BULK) Bulk purchase only | Bulk purchase only |
>size X,Y
Declare that the size of the label should be X mm across and Y mm down. If a size value is not supplied the output is sized to the complete page. In general you will always provide a size for labels, but not for signs as these are typically full page.
>fontsize X
Use a font size of X mm high
>top N
Move to N mm from the top of the page.
>cropmarks
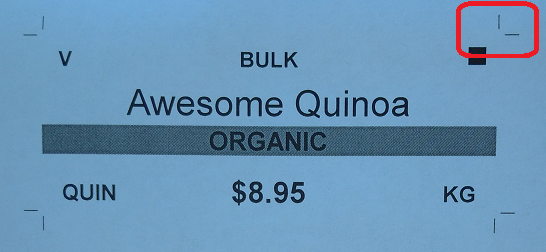
Print cropmarks if there is room on the page. This is typically used where the labels are being printed in queued mode on A4 printers. Cropmarks provide guidance if using a guillotine or scissors

Example of a printed label with cropmarks outside the label area. Click the image to enlarge.
>italic
Use italic font from now on. You can disable italic using ">no italic".
>italic This is printed in italics >no italic This is printed with normal font
>color N
Use the color N for text. You can spell color as "color" or "colour".
>align center
Center the text on the page/label
>align left
Left align the text on the page/label
>align right
Right align the text on the page/label
>background N
Set the background color to N
>square at X,Y width N
Draws a solid square in the current color
>if (condition) then-directive
>qr at x,y width N QR-contents
Draws a QR code containing 'QR-Contents' at position X,Y of width N. QR codes require a white border so keep this in mind, a QR code placed hard on the edge of the label may be unreliable to scan.
The onscreen previewer has difficultly with small QR widths, and very small widths (less then 10mm) might not display. They will print physically though, depending on the printer.
>image at x,y to x2,y2 url Image-url
Fetchs a URL and draws that image on the label in the rectangle from x,y to x2,y2. The image is scaled to the rectangle and the caller is responsible for ensuring the aspect ratio of the target rectangle matches the source image.
The 'url' parameter cannot include any whitespace and is not enclosed in quotation marks.
Examples:
>image at 10,0 to 30,20 url https://example.com/Themes/Christmas/logo250x135.gifDraws a Christmas logo in the rectangle 10mm from left, 0mm from top; through to 30mm from left and 20mm from top. Effectively a 20mm square positioned 10mm from the left.
Colours
Directives that require a colour keyword can use one of the keywords below
transparent, clear, red, black, blue, green, lime, yellow, cyan (or aqua), magenta (or fuchsia), white, silver, grey (or gray), maroon, olive, purple, teal, navy, orange
Alternatively, you can provide a values using RGB values in any of several formats
#F7B #8829B3 992B61 rgb(232,183,34)
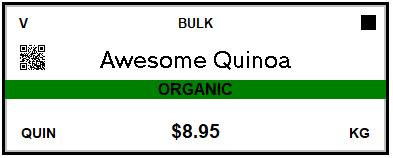
Example Two
This example is similar to the first example above, but has actual symbols and is an actual production label. This example will not work on your system without slight adjustment.
Mouse over the following bullets to see the associated commands
- Use symbols to change output at print time. If the product actively being printed is marked "Vegan" in the product defintion, then a "V" is added to th label
- If the product has a ordering priority of 1 (which means core product), then a small black square is printed top left. This square has meaning to instore staff. Note the leading ">" after the if, this indicates the remainder of the line is another PrintSimple command
- The green bar across the label will be changed to orange if the product is marked "Is Gluten Free". These colours might be used by customers as visual clues that a product is gluten free.
- When printed on a laser printer, external marks are drawn as a cutting guide. The black border on the example picture is not present on physical labels, it is only drawn onscreen to show the borders.
- This label is marked "queue". So when a label is printed it isn't immediately printed, rather it is added to a queue.

>size 76,29.3 >cropmarks >queue >top 2.8 >align left 2.8 >fontsize 3.5mm >bold >if (%isvegan% = 1) V >top 2.8 >align center <%u_brandname% >if (%priority% = 1) >square at 71,2 width 3 >qr at 1,6 width 10 HTTP://M9.NZ/211117111%pid% >color black >no bold >background transparent fontsize 6mm >top 8.75mm >background transparent <%shelflabel_line1% >color black >top 15.2 bottom 21 >fontsize 4.25mm bold >background green >if (%isglutenfree% = 1) >background color orange >color black ORGANIC >background transparent fontsize 6.7mm >top 23 >fontsize 5mm >align center <$%unitprice/$[2]% >fontsize 3.7mm >top 24 >align left 3.25 <%plucode% >top 24 >align right 3.25 <%size%